目录
引入依赖
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"></script>
html代码
使用.selectpicker类创建select标签内容。 data-api将自动主题化这些元素。
<div class="col-md-4">
<label for="path" class="col-sm-4 control-label">访问路径:</label>
<div class="col-sm-7">
<select class="form-control selectpicker" style="width: 175px;" name="path" id="path"
data-live-search="true" title=""></select>
</div>
</div>
js初始化
$('.selectpicker').selectpicker({
size: 10 // 设置下拉框默认大小
});
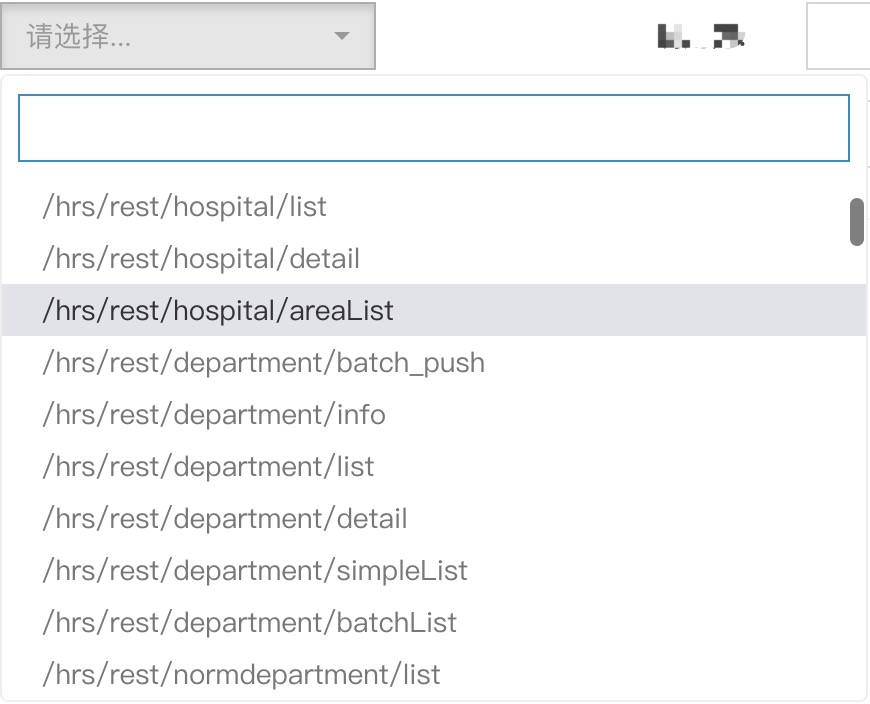
页面效果

优点
- 支持搜索匹配
- 长度支持自适应
- 可设置下拉框大小
- …
官网地址:https://silviomoreto.github.io/bootstrap-select/